外部アイコン「Font Awesome」を使える様にする!【はてなブログ html css】
こんにちは、Twirusです。
前回は投稿日時にアイコン付けるカスタマイズ でしたがHatena様によるHatenaBlogの為のアイコンを拝借する、いわば内部アイコンでした。今回はアイコンを提供してます!よろしくね!というサービスのアイコンを拝借する、いわば外部アイコン。無料で使えるFree版と有料のPro版があり、はてなブログの為の必要最小限の内部アイコンとは違いいい感じのアイコンもあるけど良く分からないのまであって困っちゃう!という記事です。「Font Awesome」様、ありがとうございます。
私の環境は【 ブラウザ:Chrome、エディタ:Brackets 】です。今回エディタは使わなくても大丈夫です。
※CSS初心者が初心者なりの知識をひねり出して記事を書いています。何が起きるか分からないので「 {}デザインcss 」のバックアップをして自己責任でお願いします。
まずは下準備
外部アイコンですからね、どこに読みに行くか記述しなければいけません。
<link href="https://use.fontawesome.com/releases/v5.9.0/css/all.css" rel="stylesheet">
ダブルクリックで選択できます。
- 上記のコードをダブルクリックで選択しコピーします。
- ①「ブログ名」>②「デザイン」>③「カスタマイズ(スパナマーク)」>④「ヘッダ」>⑤「タイトル下」>⑥出てきた小窓に張り付け

以上です。2.の記述場所なんですが「設定」>「詳細設定」>「headに要素を追加」でも大丈夫です。私はデザイン関係なんでデザインの方に記述しています。
追加した文字列の中に「v5.9.0」とありますがこれは現時点でのバージョンです。この部分は「不具合を解消した」「新しくアイコンが追加された」などの更新があった場合、変わるのでそれに合わせて書き換えが必要になります。ですが設定した時点で使えるアイコンが急に使えなくなるという事は無いと思いますので「そういやバージョンいくつかな?」とたまに見に行く程度でいいと思います。
この記事を書いている時点で当ブログは「v5.0.6」でした。こっそりパンくずリストの家アイコンを変えていました!暖炉があるちょっと良い家になってます。
アイコンの呼び出し方 Font Awesome編
前回同様、疑似要素で呼び出します。もし前回の記事で更新日時の先頭(::before)にアイコンを追加している場合、それを潰して練習すると元に戻すのが大変なので今回は更新日時の末尾(::after)に時計アイコンを付けて練習します。
ほとんど同じ
基本的には同じ感じです。
.date a::after{ font-family: "Font Awesome 5 Free";/*外部アイコンを指定*/ content: "\f017";/*時計アイコンコード*/ font-weight: 400;/*タイプを指定*/ }
ダブルクリックで選択できます。
上記を①「ブログ名」>②「デザイン」>③「カスタマイズ(スパナマーク)」>④「{}デザインCSS」>⑤出てきた小窓内に張り付けて下さい。

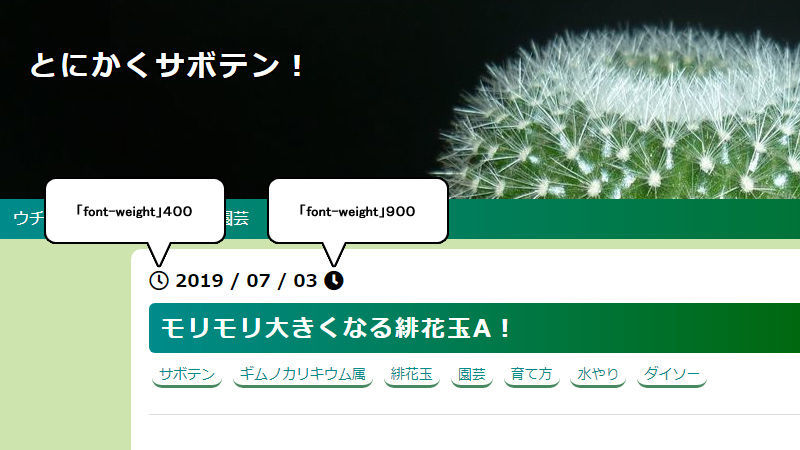
「font-family」と「content」は内部アイコンを呼び出すCSSとあまり変わらないですが「font-weight」がなんだか分かりませんね。
font-weightとは
Font Awesomeではいくつかスタイルが用意されています。Free版では400のRegularタイプ、900のSolidタイプの2つ、もしくはどちらかが使えます。

そしてBrandsというタイプもあります。
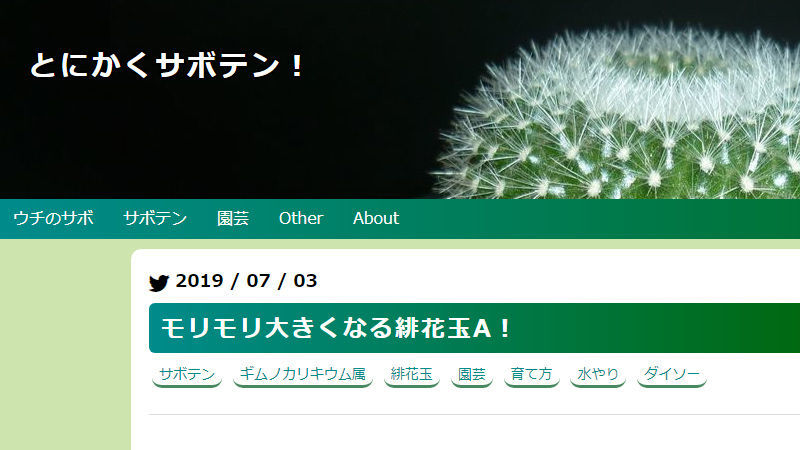
Brandsタイプとは
このタイプはAmazonやTwitterなどのブランドアイコンです。ブランドアイコンを使う場合は「font-family」を「"Font Awesome 5 Brands"」に変える必要があります。Free版では1つのスタイルしか使えないので「font-weight」省略できます。
.date a::before{ font-family: "Font Awesome 5 Brands";/*ブランドアイコンを指定*/ content: "\f099";/*Twitterアイコンを指定*/ }
ダブルクリックで選択できます。

ブランドアイコンははてなブログのアイコンにもいくつかあります。
好きなアイコンを付けよう! Font Awesome編
それでは前回同様、調整用コード付きのCSSです。
/*******投稿日時の前にFont Awesomeアイコン**********/ .date a::before { font-family: "Font Awesome 5 Free";/*1、Font Awesomeのアイコンを使うよという宣言*/ content: "\f017";/*2、””の中にアイコンのコードを指定*/ font-weight: 400;/*3、タイプを指定*/ position: relative;/*4、アイコンを移動させる宣言*/ top: 0px;/*5、上から何ピクセル動かすか、マイナス指定可*/ right: 0px;/*6、右から何ピクセル動かすか、マイナス指定可*/ color:#000;/*7、色指定*/ font-size:16px;/*8、フォントサイズ変更*/ } /*******投稿日時の前にFont Awesomeアイコンend*******/
ダブルクリックで選択できます。
コード解説
1、2、3は必須です。この3つがあればアイコンは表示されます。
3、400がRegularタイプ、900がSolidタイプ。
以下は必要なければ削除して下さい。※「}」は消さないように注意
4、アイコンの位置を微調整したい時は必要。
5、「5px」と記述すると5ピクセル下がります。3とセットで記述して下さい。
6、「5px」と記述すると左に5ピクセル移動します。3とセットで記述して下さい。
5,6は「bottom:」や「left:」で指定する事も出来ます。
7、「カラーコード」で色を指定します。記述しなければ投稿日時と同じ色になります。
8、フォントサイズ変更です。記述しなければ投稿日時と同じサイズになります。
参考サイト様
今回の記事はこちらを参考にさせて頂きました!こちらのサイト様はもっと深く詳しくFont Awesomeの事を紹介されています。ありがとうございます!
Font Awesome様はこちら
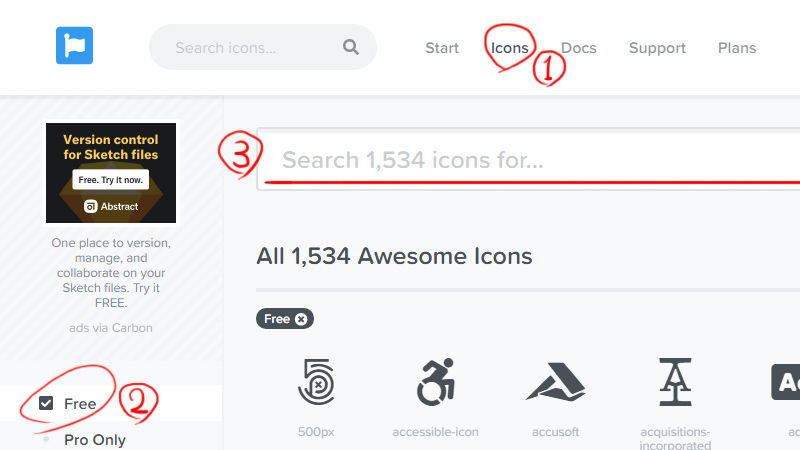
検索の仕方は
- サイト上部の「Icons」をクリック
- Free版なので「Free」を選択
- 英単語で検索!1534個もあるぞ!(2019年7月4日 現在)

好きなアイコンを選択して下記を確認
- アイコンコード
- バージョン
- 使用可能なタイプ
2.まずは下準備で記述した内容がこのバージョンより古いと「cat」は使えません。
3.「cat」はFree版だとsolidだけ使えます。RegularはPro版ですね。この辺はアイコンによって違うと思います。LightはProのみ。

終わりに
今回は外部アイコンの使い方を紹介しました。これで内部アイコンも外部アイコンも使える「疑似要素」のアイコンマスターです。さらにカスタマイズを進めようとすると投稿日時の要素だけじゃなく他の要素名も知りたくなります。そんな時に便利なツールがあるので紹介します。でも疲れちゃったら楽しくなくなっちゃうし記事を分けた方が分かりやすいので次回に。出来るだけ早く投稿します。カスタマイズに対する分厚い壁が少し薄くなったら幸いです。ご覧いただき、ありがとうございました。
サボテン好きが増・・え今日は違うか!
最後までお付き合いありがとうございます!ブログランキングに参加しておりクリックが励みになります!よろしくお願いします!
