記事の投稿日時にアイコンを付けるカスタマイズ【html css】
こんにちは、Twirusです。
今回は投稿日時にアイコン付いてるけど、どうやるんだろ?時計アイコン付いてるけど他のアイコンに変えてみたい!でもどうやんの?という記事です。
私の環境は【 ブラウザ:Chrome、エディタ:Brackets 】です。今回エディタは使わなくても大丈夫です。
※CSS初心者が初心者なりの知識をひねり出して記事を書いています。何が起きるか分からないので「 {}デザインcss 」のバックアップをして自己責任でお願いします。
アイコンの呼び出し方
今回ははてなブログで使われているアイコンを呼び出します。アイコンの呼び出し方は二通りあります。1つ目は「要素」としての呼び出し方、2つ目は「疑似要素」としての呼び出し方です。はい!小難しい言葉出てきた~!ってなりますよね。この辺が取っ付き辛いよなぁ
要素とは
私はhtmlやcssを一から勉強した人間ではなくやりたい事をネットで調べているツギハギ知識人間です。そんな私が簡単に説明するとブログはhtmlで書かれた要素の集まりで出来ています。ヘッダー要素、記事要素、サイドバー要素、それぞれの中にまた要素が入っています。当ブログで例えるとヘッダー要素の中のブログタイトル要素(とにかくサボテン!)やブログ説明要素(AnywayCACTUS!)みたいにです。つまりアイコン要素という事です。htmlで呼び出します。
疑似要素とは
疑似要素は「要素の」先頭に何か付け足すよ!とか「要素の」末尾に何か付け足すよ!みたいに要素あっての呼び出し方です。つまり要素じゃない要素のおまけちゃんって事ですね。cssで呼び出します。
今回の記事は「記事要素の中の投稿日時要素に疑似要素でアイコンを付ける」カスタマイズです。
とにかく呼び出す!
まずはやってみましょう!どんなアイコンになるかは内緒です!下記のコードをコピーします。枠内をダブルクリックでコードを選択、右クリックでコピーを選択。
ダブルクリックで選択できます。
次に①「ブログ名」>②「デザイン」>③「カスタマイズ(スパナマーク)」>④「{}デザインCSS」>⑤出てきた小窓に張り付けて下さい。

どうですか?更新日時の先頭にペンアイコンが付きましたか?もしくは時計アイコンがペンアイコンに変わりましたか?変わらない場合、もしかしたらすでに「{}デザインCSS」の下の方にこの要素に対するコードが記述されているのかもしれません。
因みに「before」を「after」に変更すると更新日時の末尾に付きます。
CSSの優先順位
以前の記事で少し書きましたがローカルのCSSファイルを2つ読み込むようにコードを修正しました。1つ目は「テーマ」にあたるCSSファイル、2つ目は「{}デザインCSS」にあたるCSSファイル、同じ要素に対するコードが記述されていた場合、後から読み込んだCSSファイルの方が優先されます。そしてCSSファイルの中でも後に記述されたコードの方が優先されるのです。ちょっと実験してみます。 こんな風に記述したらどうなるでしょう?
ダブルクリックで選択できます。

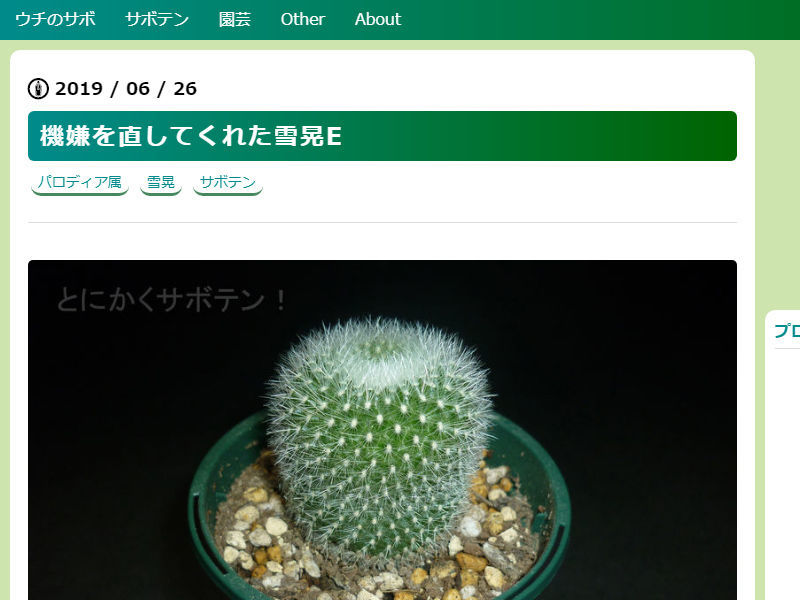
こうなりました!後に記述したコードははてなブログのアイコンでした!雪晃綺麗!ちなみに「/*」と「*/」はコメントアウトといって挟んだコードを処理しないようにするものです。おかしな所があってコードを一時的に処理させないようにしたりメモに使います。以上で練習は終わりです!
好きなアイコンを付けよう!
お待たせしました!目印と解説を付けたコードです。目印を付けておくとコードを消す時にどこからどこまで消せばいいか分かりやすいです。
ダブルクリックで選択できます。
コード解説
1、2は必須です。この2つがあればアイコンは表示されます。
以下は必要なければ削除して下さい。※「}」は消さないように注意
3、アイコンの位置を微調整したい時は必要。
4、「5px」と記述すると5ピクセル下がります。3とセットで記述して下さい。
5、「5px」と記述すると左に5ピクセル移動します。3とセットで記述して下さい。
4,5は「bottom:」や「left:」で指定する事も出来ます。
6、「カラーコード」で色を指定します。記述しなければ投稿日時と同じ色になります。
7、フォントサイズ変更です。記述しなければ投稿日時と同じサイズになります。
アイコンのコードを調べる
今回の記事はこちらを参考にさせて頂きました!ありがとうございます!アイコンのコードはこちらの記事から確認できます。
終わりに
今回は投稿日時にアイコンを付けたり、変えたりするカスタマイズでしたがCSSってこんな感じなんだ!カスタマイズ出来ちゃったじゃん!へっへ~と思っていただけたら幸いです。
サボテン好・・・きが増え今日は違うか!
CSS関係の記事
最後までお付き合いありがとうございます!ブログランキングに参加しておりクリックが励みになります!よろしくお願いします!
