CSSを勉強してテーマを作る!
こんにちはTwirusです。
初めてブログをやってみて、お~!テーマってのがあるのか!テーマを提供してる方がいるのか!ここにプログラムを書き込むとカスタマイズ出来るのか!便利便利!やってみよう!
なんてな事でテーマを適用して聞いたことはあるけど良く分からないCSSをいじって手探りでカスタマイズしていたんですが、楽しくなってきたのでテーマ作りに挑戦しようと思いました。難しかったら諦める!そんな軽い気持ちで。
この記事の環境はブラウザはChrome、エディター(編集ツール)はBracketsです。cssを編集してみたいな!という方の参考になれば幸いです。よろしくお願いします。
とにかく検索!
その前に公式ヘルプですね。
良い事が書いてありました!この部分でテーマを作ってみようと思いました!
サンプルテーマ「Boilerplate」
はてなブログのデザインCSSをカスタマイズする土台に適したサンプルテーマ「Boilerplate」を配布しています。 このテーマをもとにCSSを記述すると、ゼロからテーマを作るのが難しいという方でも、比較的簡単にデザインテーマを作ることができます。
うん、これなら出来るかもしれないぞ!サンプルテーマをダウンロードして編集すればいいんだな!比較的簡単だもんね!比較的・・・ちょっと怖いな。
それから検索!
・・・さすが諸先輩方。Webの素人がテーマを作ってみよう!って思うのを見抜いてましたね。はてなブログのテーマ作りをサポートして下さる記事がたくさん出てきました。参考にさせて頂きます!
今回参考にさせて頂いた記事はこちらです。ありがとうございます!
手取り足取り教えて頂いて助かりますね。
cssなんて怖くない!
まずはファイルを用意します。
cssファイル
自作テーマ名.css
ダウンロードしたサンプルテーマ「Boilerplate.css」です。自作テーマ名に変更して使用しますがファイル名に日本語を使うと何が起こるか分からないので英字を使います。こちらはテーマの心臓部です。この記事では「css-test.css」とします。
style.css
はてなブログの「ダッシュボード」>「デザイン」>「カスタマイズ(スパナマーク)」>「{}デザインCSS」にあたるファイル。テーマの心臓部をいじって失敗すると大変なので、まずはこちらを編集しました。
「style.css」は自分で作ります。テキストファイルを作って名前を変更するだけで作れます。「.txt」を消して名前を変更しようとすると使えなくなるよ!って警告が出てきますが大丈夫です!「はい」を押して変更しましょう!
htmlファイル
index.html
トップページです。
post.html
記事タイトルをクリックして飛んだ記事ページです。
category01.html
カテゴリーをクリックして飛んだページがです。重要度は低いです。
archive.html、archive-2019.html
サイドバーの月別アーカイブをクリックして飛んだページが「archive.html」です。月刊アーカイブの年をクリックして飛んだページが「archive-2019.html」です。重要度は低いです。
about.html
プロフィール名などをクリックして飛んだAboutページです。重要度は低いです。
これらの.htmlファイルは自分で作ります。作り方は簡単ですよ。トップページ「index.html」で説明しますね。
- 上記の説明に従ってはてなブログのページに飛ぶ
- ページ上で「右クリック」>「ページのソースを表示」を選択
- 文字だらけのページが出てきたらCtrl+Aで文字を全部選択
- Ctrl+Cで選択した文字をコピー
- テキストファイルにCtrl+Vで張り付けて保存
- テキストファイル名を「index.html」に変更
テキストファイル名を変える時、「index.html.txt」にならない様に気を付けて下さいね。こちらも警告が出ますが変更しましょう!
作ったcssファイル、htmlファイルをフォルダにまとめます。デフォルトの場所でもかまいませんが管理が楽になるので私は色々なデータをまとめたデータフォルダを作っています。今回はこんな感じです。
(例)ドライブ > data > Brackets > css-test
フォルダの階層が出来たら「css-test」フォルダに「css-test.css」「style.css」「index.html」を入れます。他のhtmlファイルも作っていたら入れてくださいね。
編集の準備
用意したファイルを使えるようにセットアップします。
1.Bracketsにデータを読み込ませる
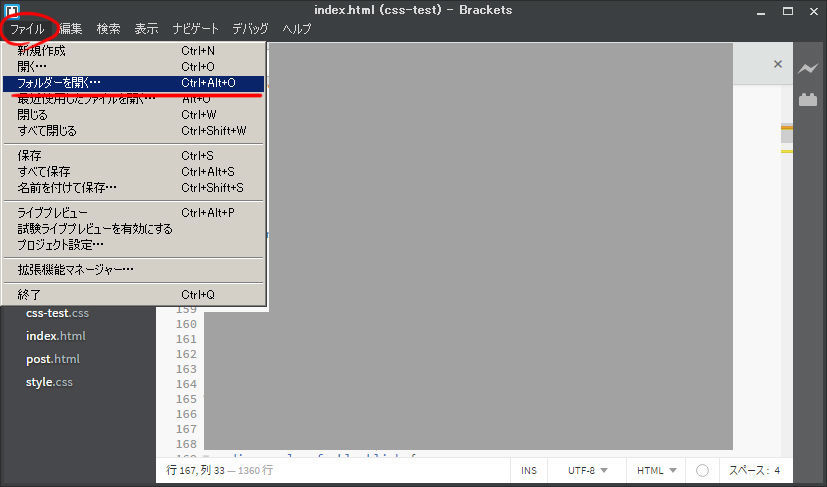
「ファイル」>「フォルダーを開く」で先ほど作ったcss-testフォルダを選択します。


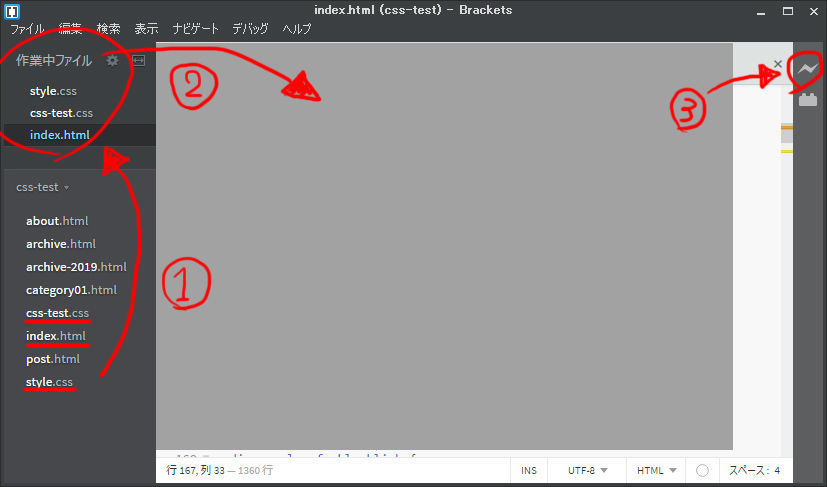
すると左側にフォルダ内のファイルが表示されるので
①それぞれのファイルをダブルクリック
画像ではその他のhtmlファイルも作っています。
②左上の「作業中ファイル」に表示されるので編集したいファイルをクリック
グレーで塗り潰した部分にコードが表示され編集できるようになる。
③編集結果を確認するために稲妻マークをクリック、ブラウザが起動する
htmlファイルを編集したら更新が必要ですがcssファイルの編集はリアルタイムで反映されるみたいです。
2.参照先を変更する
htmlファイルはコピペなのでHatenaさんちのcssを読みに行ってしまうので自分ちのcssを読み込んでもらえるように編集します。
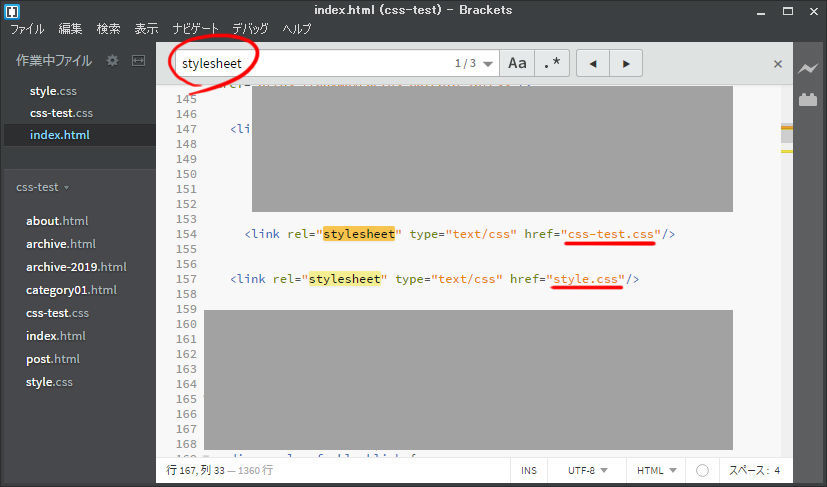
「検索」 > 「検索 (Ctrl+F)」を選択します。

上部に出てきた検索窓に「stylesheet」と入力します。

検索結果の赤線部分の上の " " 内に「css-test.css」、下の " " 内に「style.css」と書き換えます。これでローカルのhtmlファイルがローカルのcssファイルを読み込むようになりました!準備万端!
3.さて編集だ!
あとはとくかく検索!とにかく編集!とにかくトライ&エラー!私は変更したい部分を「はてなブログ どこを どうしたい」で検索して編集しました。
4.そして非公開へ
はてなブログのテーマは非公開でアップロードする事が出来ます。これが救いですね。なので私の汚い記述のテーマも私だけが使っています。満足!
終わりに
今回はcss編集環境の作り方を記事にしました。テーマを作ってみたい方、「{}デザインCSS」で編集したいけど編集結果を見るとウィンドウが閉じちゃうし開いても上まで戻ってるし!って方の参考になれば幸いです。ここをこんな風にしたよ!あんな風にしたよ!という記事も書けたらいいなと思っています。
サボテン好きが増え・・・今日は違うか!
最後までお付き合い
ありがとうございます!
ブログランキングに参加しており
クリックが励みになります!
よろしくお願いします!
