Chromeの検証ツールを使ってhtmlを攻略しよう!【html css】
こんにちは、Twirusです。
前回、疑似要素で外部アイコンが使えるようになりました。 ですが投稿日時の要素だけじゃなく他の要素にもアイコン使いたい!さらにはブログをカスタマイズしたい!オリジナルテーマを作りたい!となると「要素」と「クラス」を知る必要があります。そんな時はChromeの検証ツールを使うとすぐ分かります!
htmlに触れよう!
とりあえず更新日時が「.date」ってのは分かったけど、あっちは?こっちは?ってなります。ではhtmlを見てみましょう!その前に「<>」に囲まれた部分が「要素」で「.date」の事をクラス(class="○○")と呼びます。投稿日時は「dateというクラス名が付けられたdiv要素」なので「<div class="date">」となっているはずです。各要素は必ずスラッシュ付の「</○○>」で閉じられています。「(例)<div>~</div>」
検証ツールでhtmlを見る!
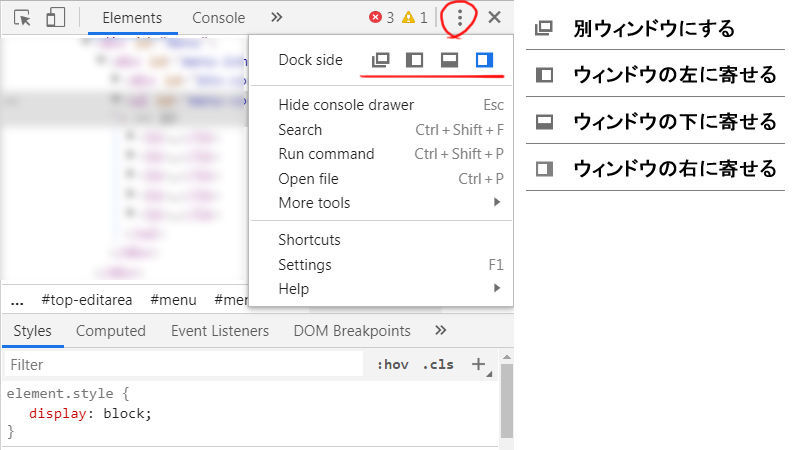
では投稿日時で練習してみましょう!投稿日時で右クリックして「検証(Ctrl+Shift+I)」を選択。これで検証ツールが開き、右クリックした場所のhtmlが見れます。ブラウザの右端に出てきてブログが見辛い場合は右上の点が縦に3つ並んだアイコンから設定を変える事で別ウィンドウに出来ます。

別ウィンドウにすると検証ツールが「DevTools」だという事が分かります。このずらずらぁっと並んでいる文字がhtmlです。このhtmlにマウスカーソルを合わせるとブログの該当箇所が青くハイライトされます。(※1)少し下の画像にまとめます。
あれ、投稿日時は「<div class="date">」じゃないの!?「class="date"」じゃなくて「class="date entry-date first"」になってんじゃん!!頭痛い!!classはスペースを空ける事で複数のclassを持たせる事が出来るので「date」「entry-date」「first」と3つも持っている事になります。CSSでクラスを指定する際は注意が必要です。
CSSで指定する時の注意1
スペースが入っているのでコピペする時に誤ってスペースが入ってしまうと意味が変わってしまうので気を付けて下さい。
.date ::before { font-family: "Font Awesome 5 Free";/*外部アイコンを指定*/
content: "\f017";/*時計アイコンコード*/ }
ダブルクリックで選択できます。
こんな風に「.date」の後ろにスペースが入ると「date以下の全ての要素の先頭」という意味になるのでこうなります。(※2) スペースを入れてもその後に要素を指定すればまた意味が変わります。「.date a」こうすると「date以下の全てのa要素の先頭」になります。

時間にうるさそうなブログになりますね。
CSSで指定する時の注意2
そういえばhtmlでのクラス名はCSSで指定する時と違いドットが付いてないぞ?CSSで指定する時は「.date」と前にドットを入れますね。「.」はclassを指定する時に使います。htmlを眺めているとclassの他にidが指定されている所があると思います。CSSでidを指定する時は「.」ではなく「#」になります。ブログタイトルはidで指定されている(※3)のでブログタイトルの末尾にアイコンを付ける(※4)時はこんな風に書きます。
#title::after{ font-family: "Font Awesome 5 Free";/*外部アイコンを指定*/ content: "\f017";/*時計アイコンコード*/ font-weight: 400;/*タイプを指定*/ color:#fff;/*背景が暗いので白に設定*/ }
ダブルクリックで選択できます。

ブログタイトルをアイコンで装飾するのも面白いですね。
おまけ
試しに上部のHatenaメニュー?以下の要素の先頭にアイコンを付けたらどうなるかやってみましょう。

ムクドリの群れだぁぁぁ~!!!
終わりに
今回はカスタマイズが楽になる検証ツールを紹介しました。検証ツール自体の使い方はまだまだ全然分かりませんがテーマを自作する際、要素やクラスを知る為のツールとして使っていました。スマホをシミュレートをしたり他にも色々な機能がありますがそれはゆっくり覚えたいと思います。ご覧いただき、ありがとうございました!
サボテ・・・ン好きが増え今日は違うか!
最後までお付き合いありがとうございます!ブログランキングに参加しておりクリックが励みになります!よろしくお願いします!
